Online teaching platform for Taiwan tourism bureau
Taiwan Tourism Bureau Online Educational Platform. This initiative targets the travel, tourism, and hotel industries. Due to the pandemic preventing in-person courses, the project aims to enhance online training to facilitate personnel in completing certificate programs.
My Role
Senior UI/UX designer.
- Collaborating with diverse stakeholders, product managers, and engineers to identify issues and offer solutions.
- Creating an end-to-end UX/UI design process, solutions and executing them.
- Collaborating with front-end colleagues on HTML & CSS (SCSS), while utilizing Bootstrap resources, to define CSS components.
- Developing frontend UI and backend UI, and utilizing effective element plugins to save development time.
The Problem
During the pandemic, professionals who were originally required to attend in-person classes had to switch to online courses to complete their course projects and training.
At that time, the platform did not offer the necessary features. Therefore, the goal of this project was to construct an online teaching platform. It aimed to provide specific online course functionalities tailored to different users, including teachers, students, and administrators, enabling them to smoothly conduct online courses.
The Key Design
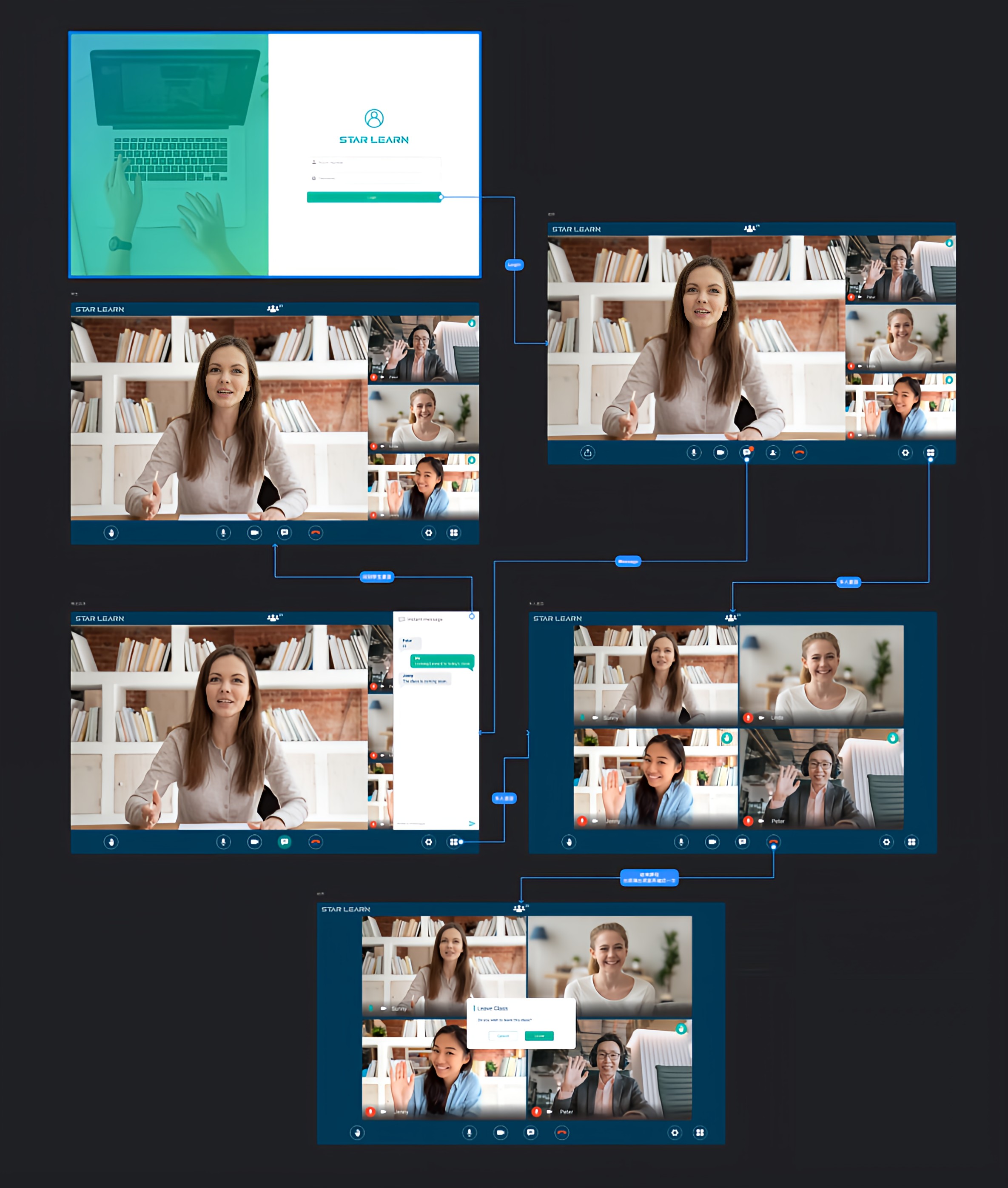
The frontend primarily consists of the interface for teachers and students.
Teacher view
Teachers can choose to add students and share presentations during the teaching process.
Student view
Students can raise their hands and ask questions during classes.
Multi person view
Both teachers and students can switch between different views for convenient observation.
Message view
Students can directly ask questions during class, reducing the chances of missing out on questions.
Process
The product objective
Offering a B2B communication system application through a video-based online teaching platform, designed for use by various stakeholders:
- As a student, I want to strengthen my education through the digital transformation of the epidemic, so I can improve my skills and get a license to meet the needs of the tourism market in the future.
- As a teacher, I want to assist the Tourism Development Association to digitally transform the teaching content, so I can assist the heavy industry personnel to obtain relevant licenses.
- As an administrator, I want to manage the situation through the background, so I can master the class status of teachers and students, and course management.
Defining user tasks
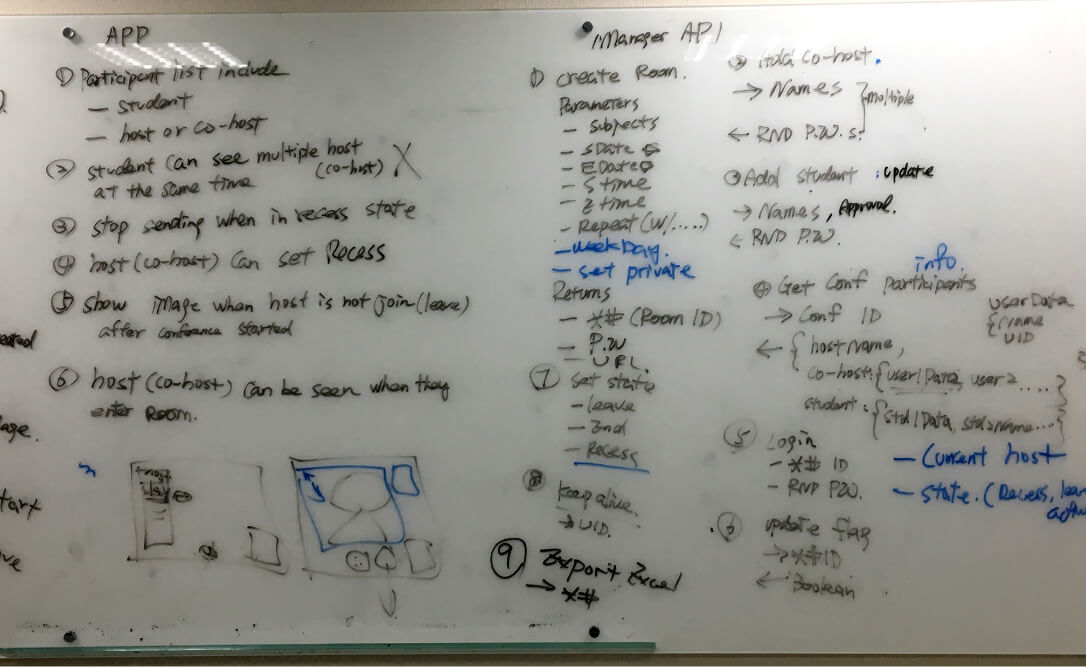
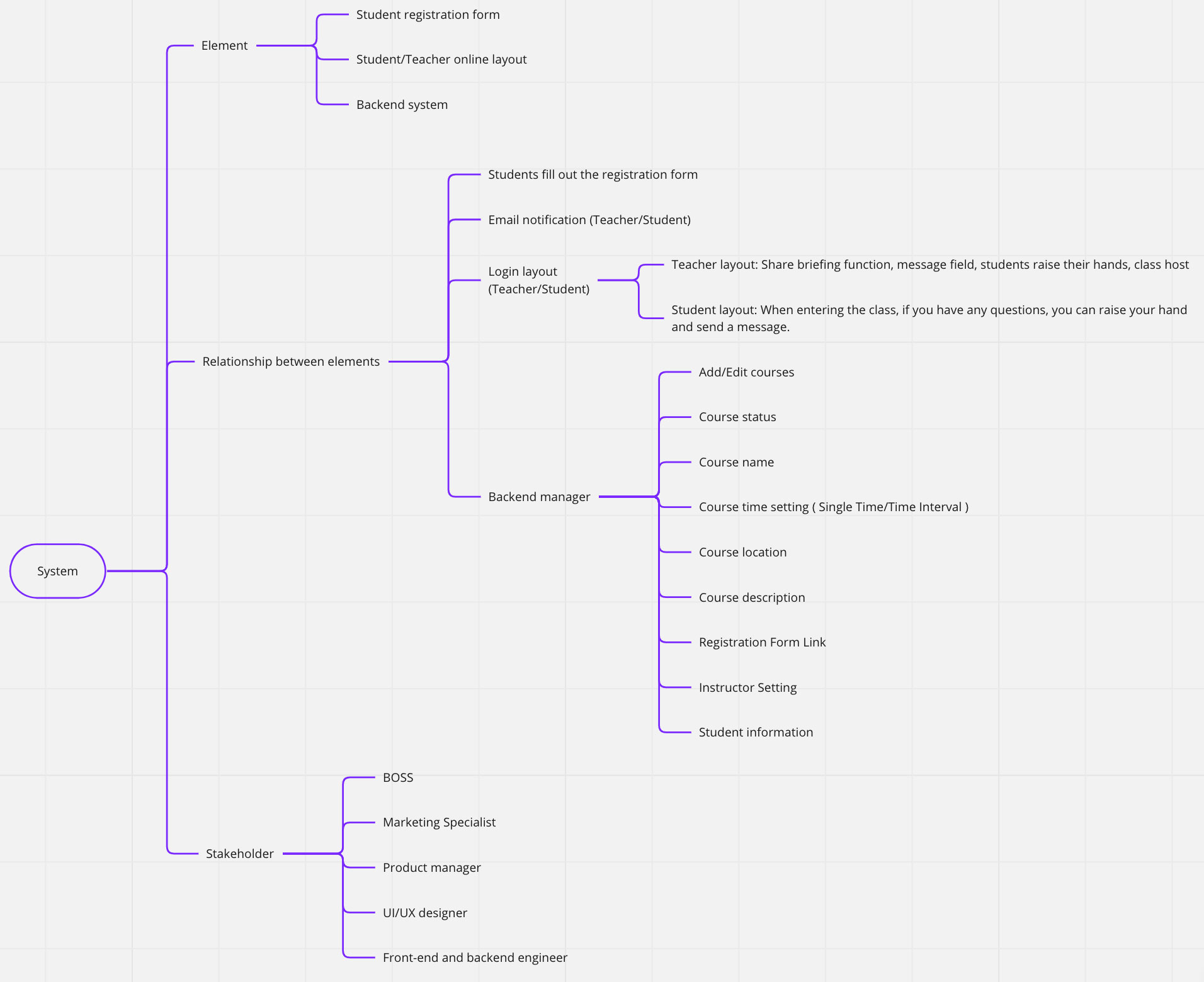
The main functions and their corresponding features were discussed and implemented in collaboration with the project manager.

Teacher and student related content and functions.

Manager related functions and screens.

Relationship diagrams between system elements, functional use of direct and indirect relationships.
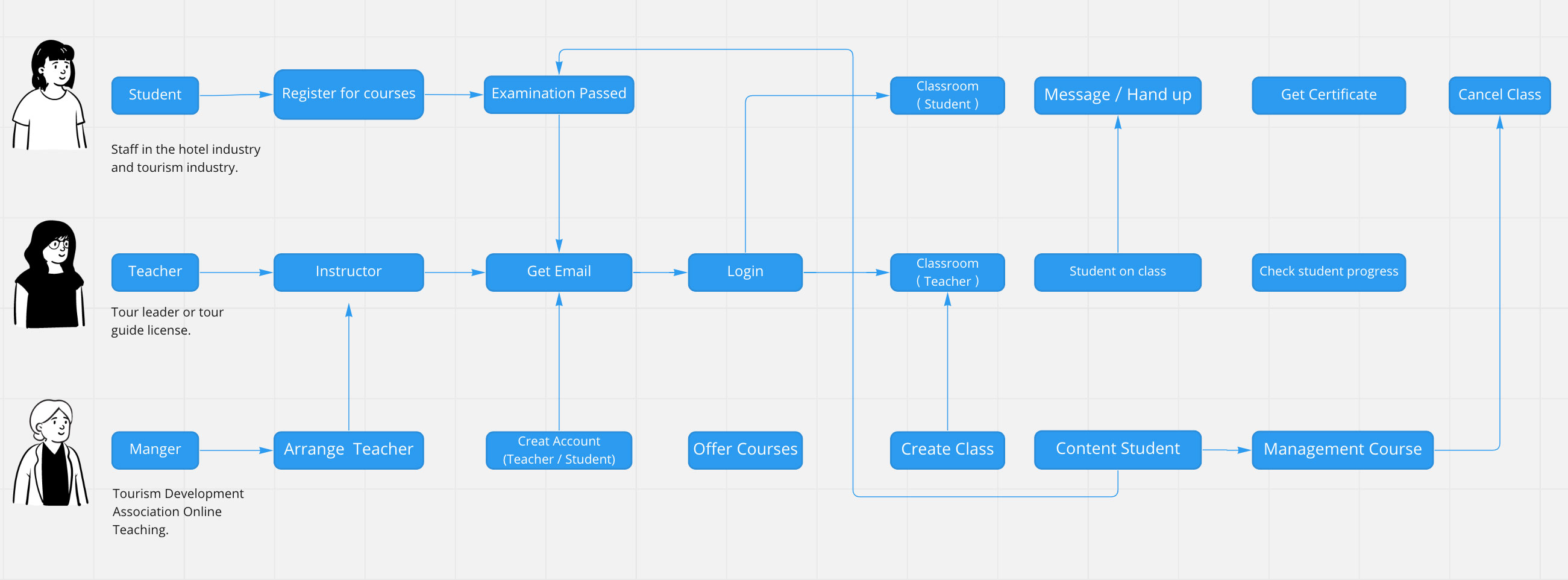
Service flow chart
Use service flowcharts to help stakeholders understand various user tasks and key feature requirements.

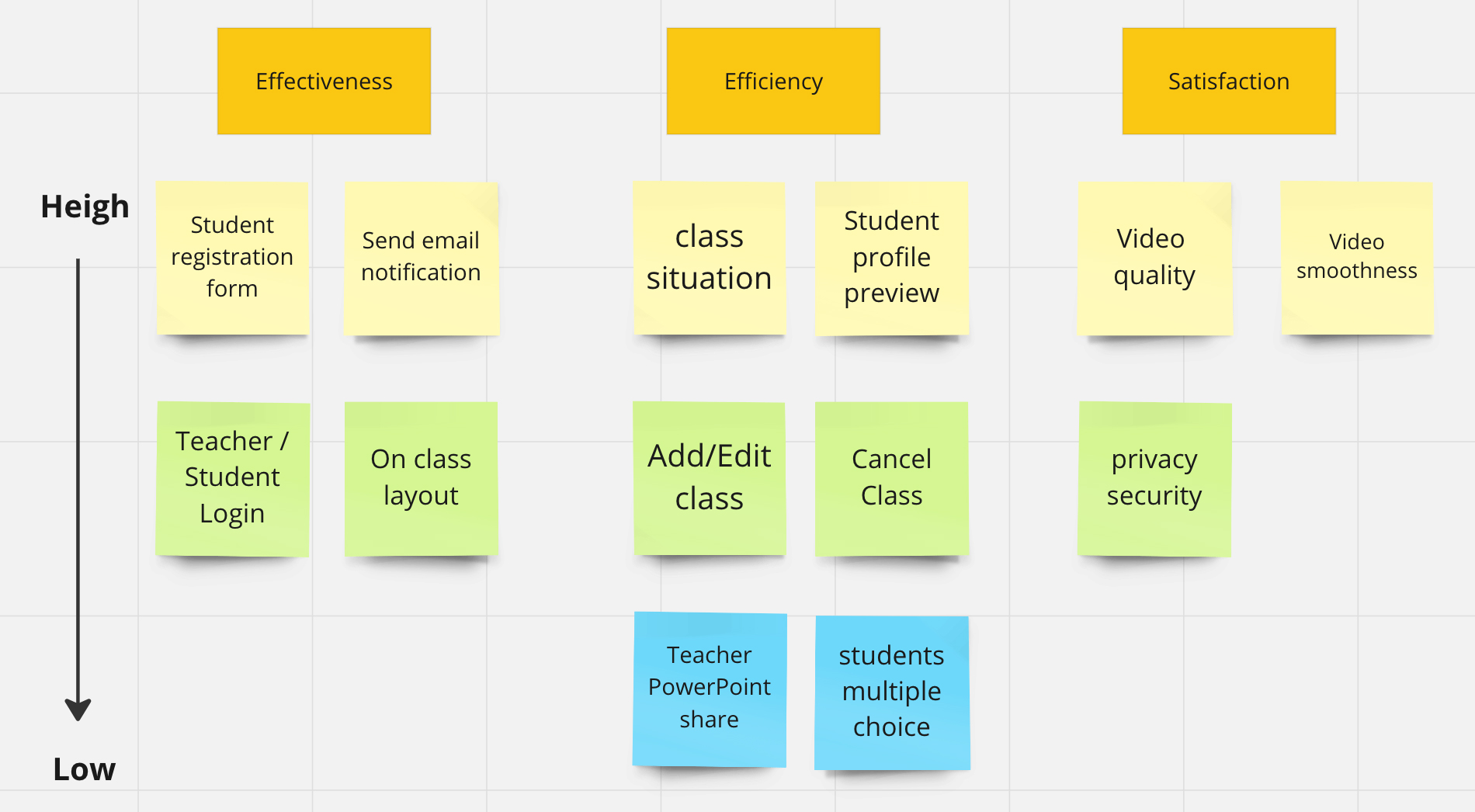
Role objectives
Role objectives correspond to the functionalities required by different users' needs.
-
Students (Tourism and heavy industry personnel)
Students receive course notifications from administrators
Students receive teacher teaching content and new knowledge
Students use the online teaching system to take classes
Student completed projects and hours
The student successfully obtained the certificate
-
Teacher (Leader or Tour Guide License)
The teacher receives the class notification from the manager (class host)
Teacher Preparation Course Briefing Teaching
Teachers can view students' study hours and classroom status
-
Manager (Tourism Development Association)
Responsible for providing teacher and student account passwords
Provide course information
Create course information for students to register, add and edit
Arrange for teachers to attend classes
Liaison with students and teachers
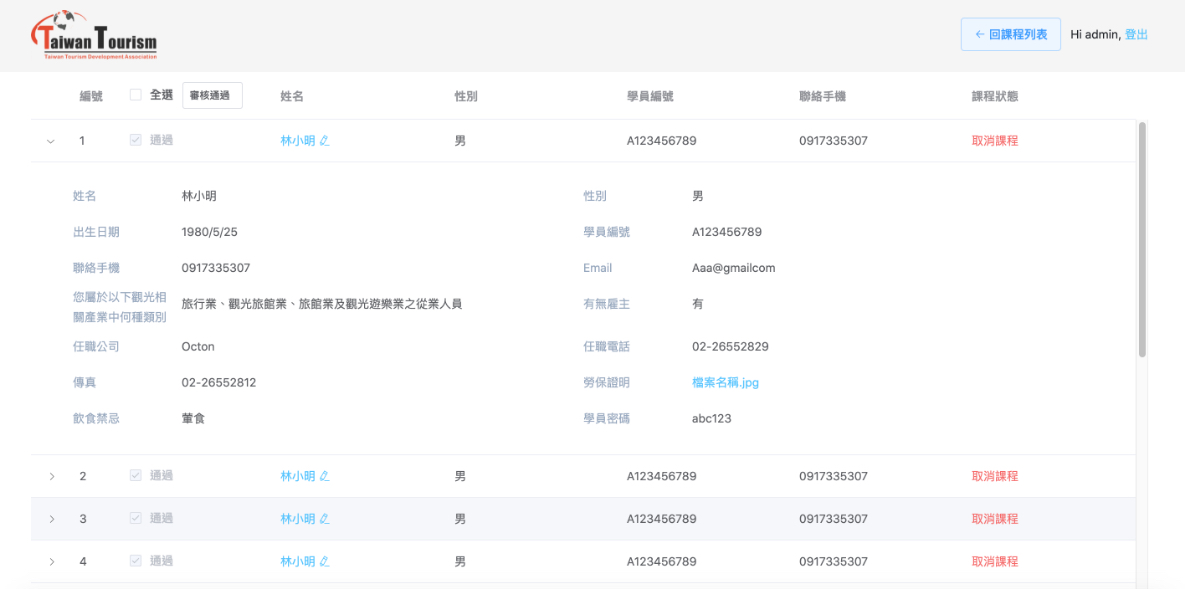
Manage course content and student lists
Assist student account batches to pass the review
Define the task
The following task steps define the creation of the core functionality.
-
Students ( Related to tourism and heavy industry personnel )
Register for a course → examination passed → Email notification → Attend class → Completion of course projects and hours → Get relevant certificates
-
Teacher ( Leader or Tour Guide License )
Class host → Email notification → On class → Check student progress → Assist students in obtaining their licenses
-
Manager ( Tourism Development Association )
Arrange teachers and contact students → Create account secret ( teacher/student ) → Provide course information → Manage courses, student profiles → Assist teachers and students in class

Based on previous user research and task flows, I assisted the team in prioritizing what we should build first and influencing our first MVP launch.
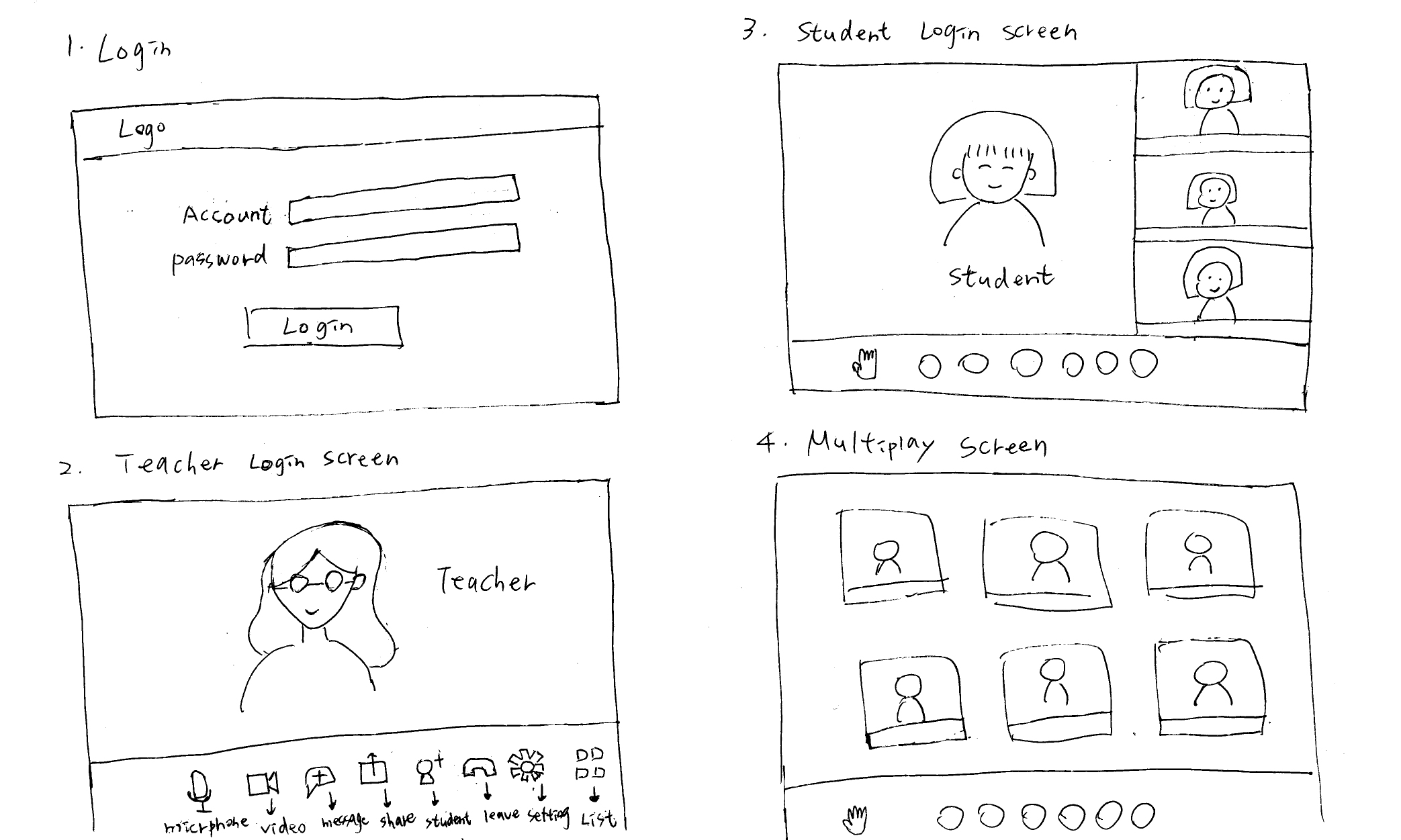
Sketch
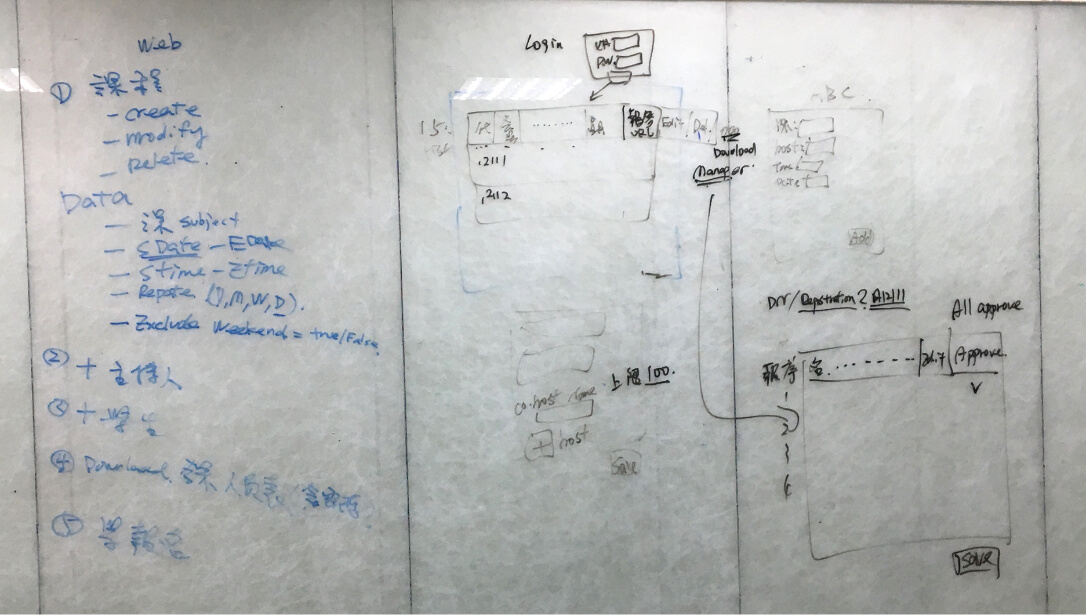
I usually start the design process with sketches and generate layout. During this process, I can know what problems are, and discuss with the PM which writing functions should be added or deleted, which is an efficient way to discuss.

Teaching sketches of teachers and students
Wireframes
Using low-fidelity interactive prototypes, look for 3 different role goals to test, test whether they meet the situation and solve needs, and test for usability.

A file will be output, and the testee will directly click on the screen.

Assist me in communicating with engineers and confirming the feasibility of functions and processes.
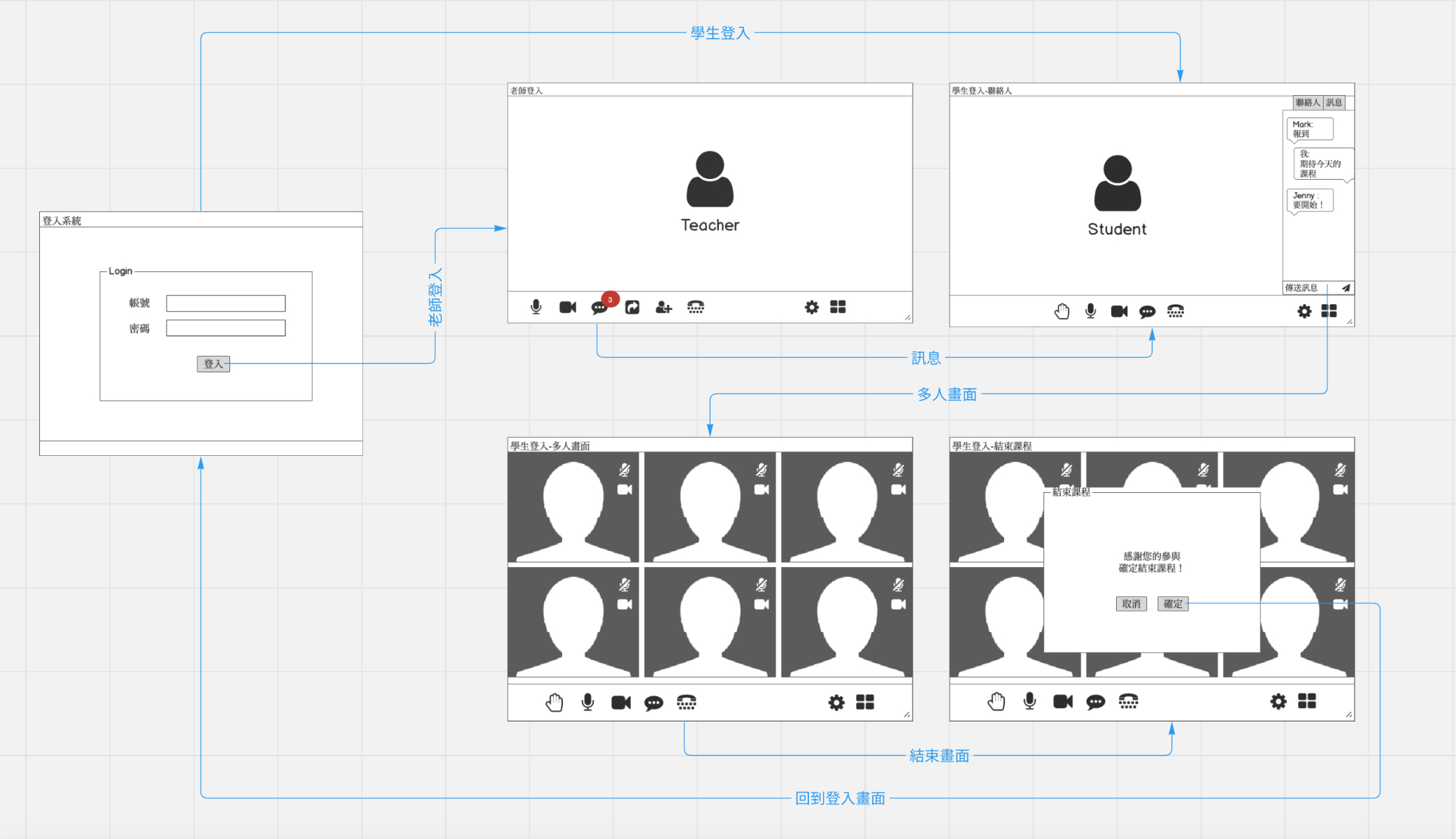
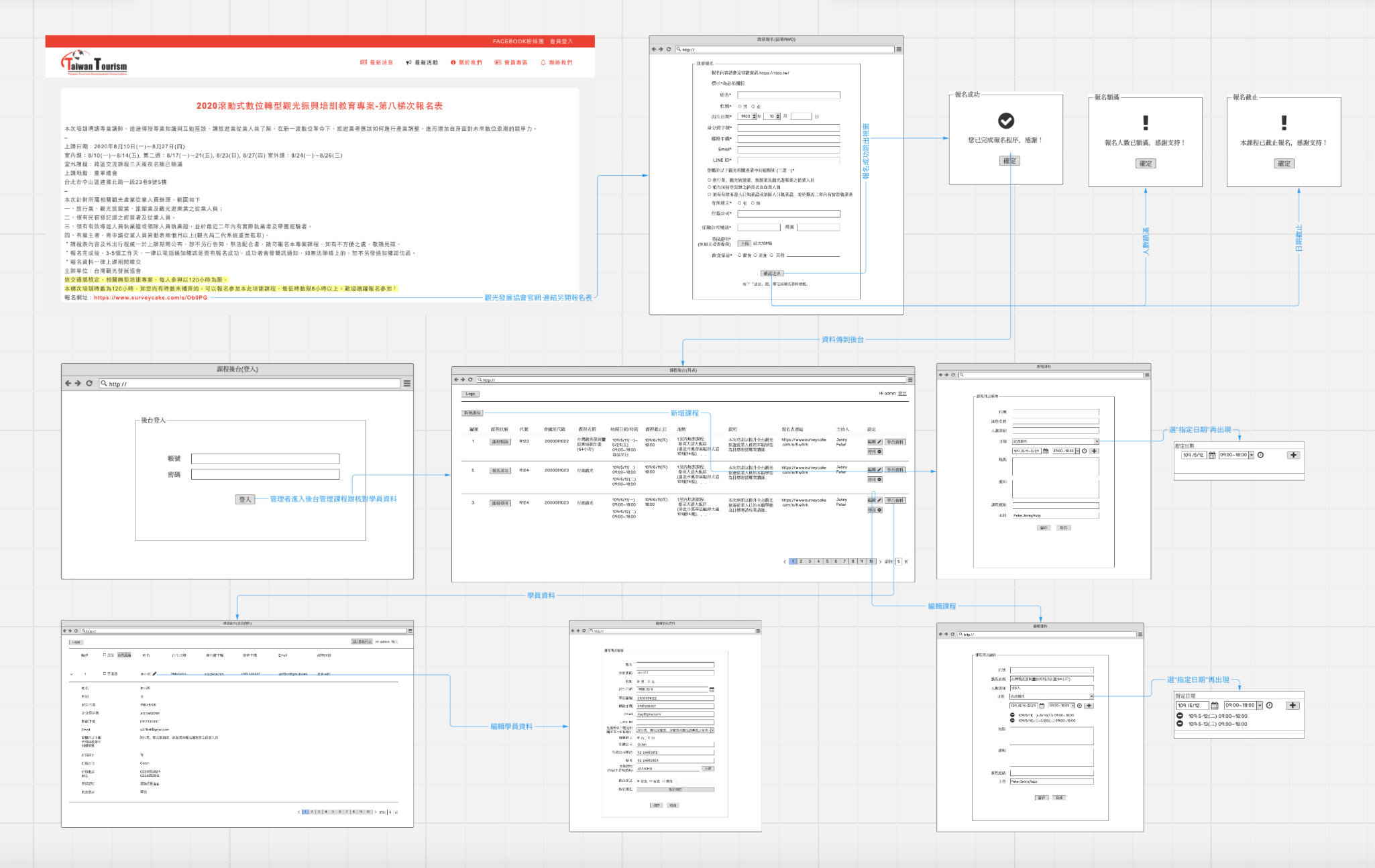
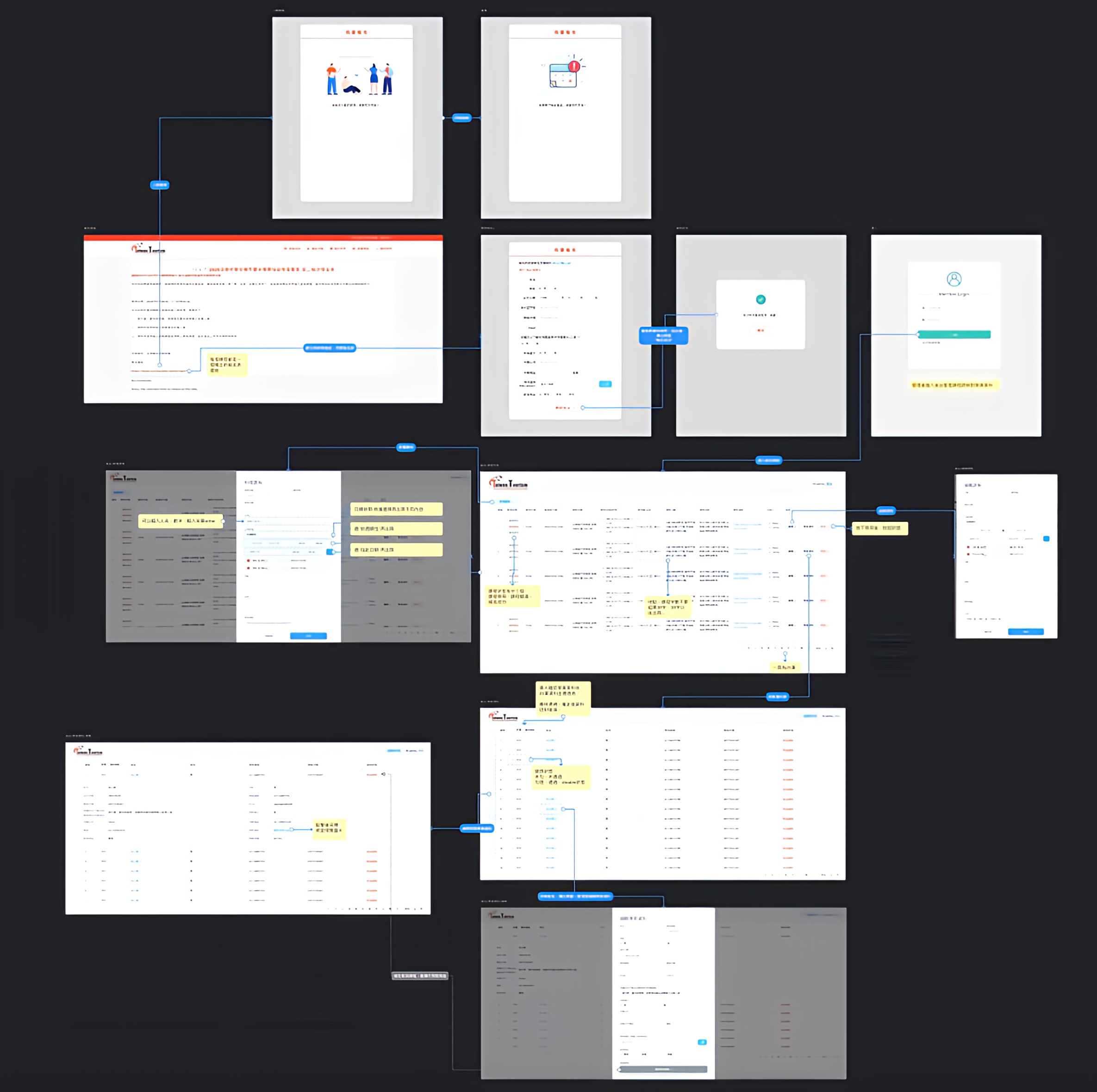
Final Flow
UI workflows for teachers, students, and managers outline each step on the screen, scenarios encountered, and actions taken. This aids engineers in understanding the process, verifying the smoothness of user interactions, defining interactions, and displaying various error messages for different states.

Student & Teacher UX design: Teaching operation screen steps for UI flow, both for teachers and students.

Manager UX design: Functions and explanations of the UI flow encountered at each step of the operation screen.
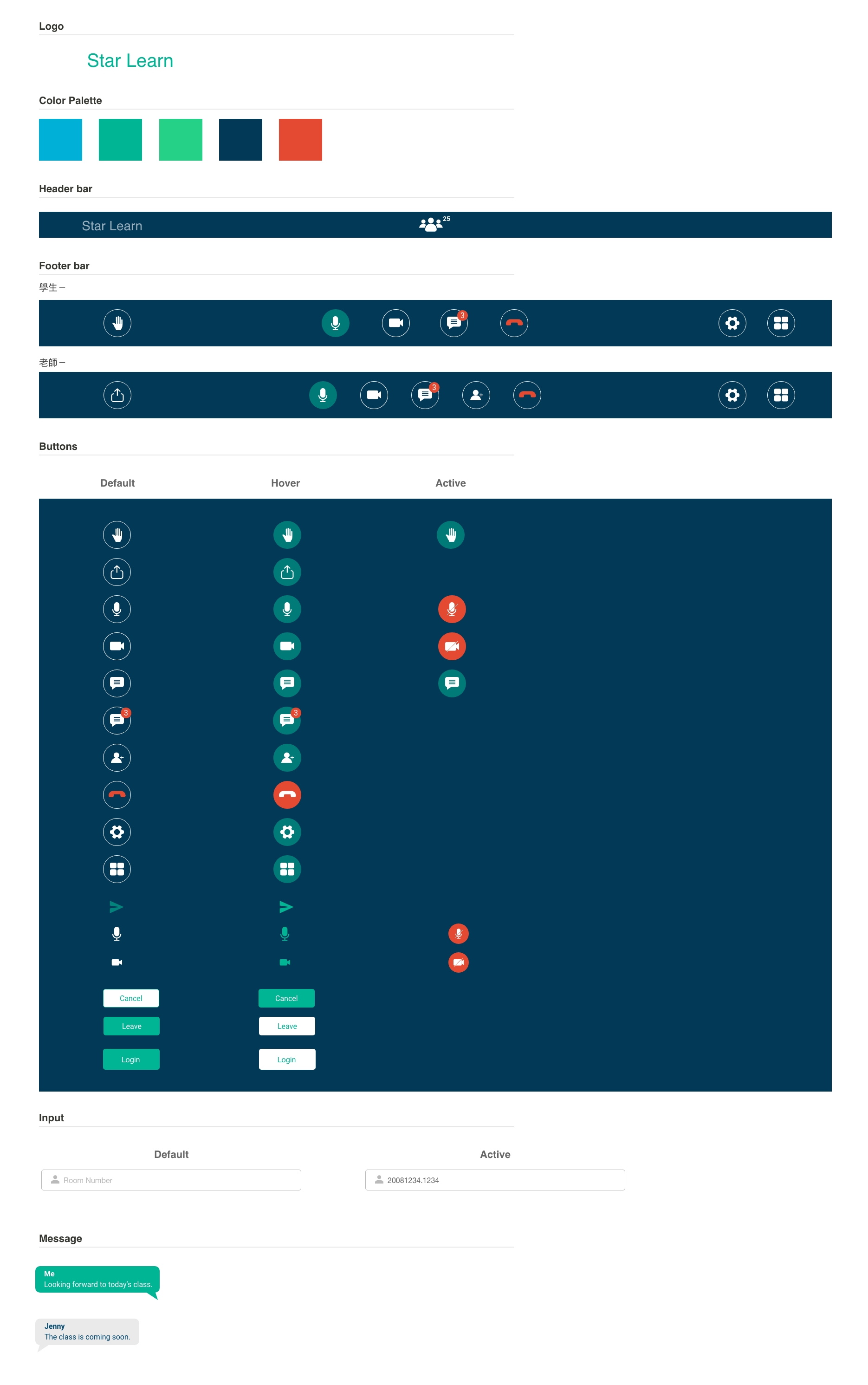
UI Guideline & Component

Engineering UI support
I also contributed to the engineering work in this project, the key contribution I had blowe referencing and made the UI compent of the use css and html , referencing resources from https://element.eleme.io/#/en-US.
This included suggesting UI components for the Internal facing portal, which helped reduce the development time for the engineering team.

Prototype
In the final stage of interaction design, simulate real-life scenarios to assess whether the overall product meets its current goals.
Takeaways
When designers face challenges in understanding and solving problems, they often encounter very ambiguous situations. I assist stakeholders from various departments in reaching consensus, clarifying the direction of the problem, and moving forward by analyzing user assumptions, usage scenarios, and using service flowcharts.
Throughout the production process, I help the engineering team establish an effective backend user interface, a skill I have learned on my own, which allows me to efficiently complete projects. Effective teamwork is a highly satisfying achievement for me.